Привет. Очень часто возникает такая ситуация, что при создании интернет магазина в связке Elementor + WooCommerce у товаров будет разная длина заголовков. Из-за этого кнопки «Добавить в корзину» будут на разных уровнях, что выглядит некрасиво.

В этой статье я покажу как быстро решить эту проблему без всякой воды.
Решение проблемы
Что бы кнопки находились на одном уровне, нужно задать фиксированную высоту заголовков CSS стилях сайта.
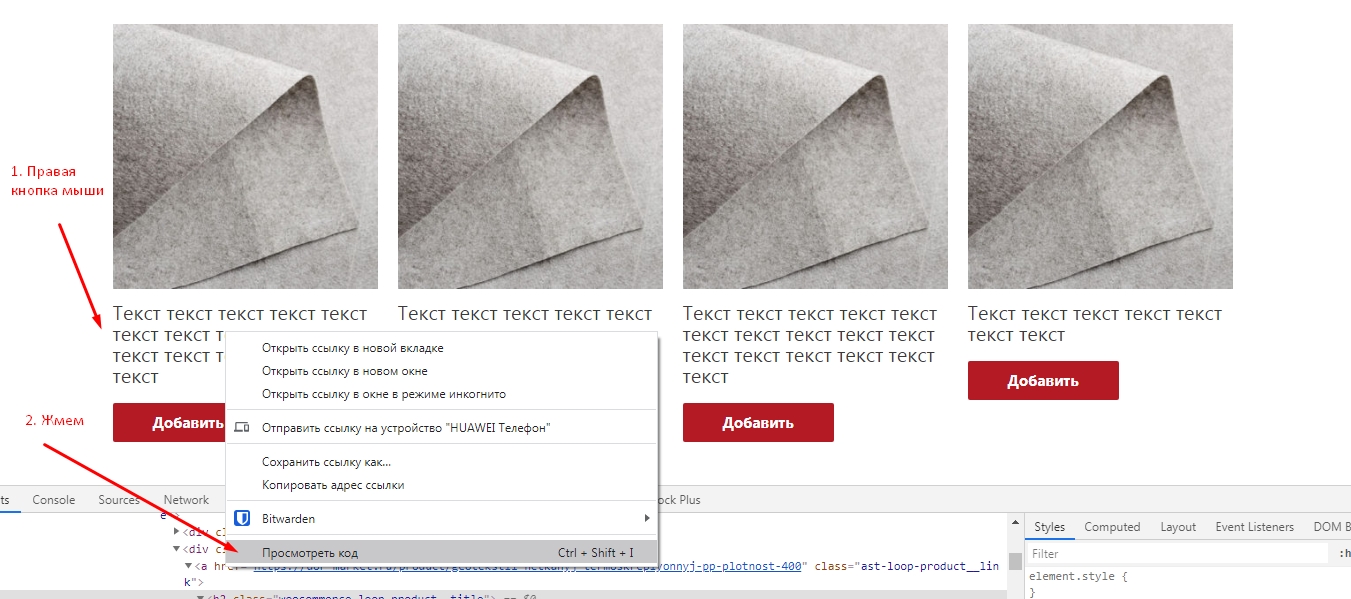
- Заходим через браузер (у меня это Google Chrome) на страницу с товарами вашего сайта, и нажимаем правой кнопкой мыши по любому заголовку, в выпадающем списке выбираем «посмотреть код»
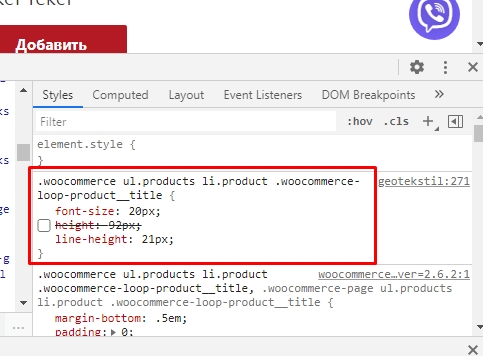
- У нас открывается инспектор кода. Нам нужен раздел styles, в нем находим первую строчку, у меня это «.woocommerce ul.products li.product .woocommerce-loop-product__title» у вас они могут отличаться (это зависит от темы), к этим классам нужно применить наши css стили. Копируем эти классы в блокнотик
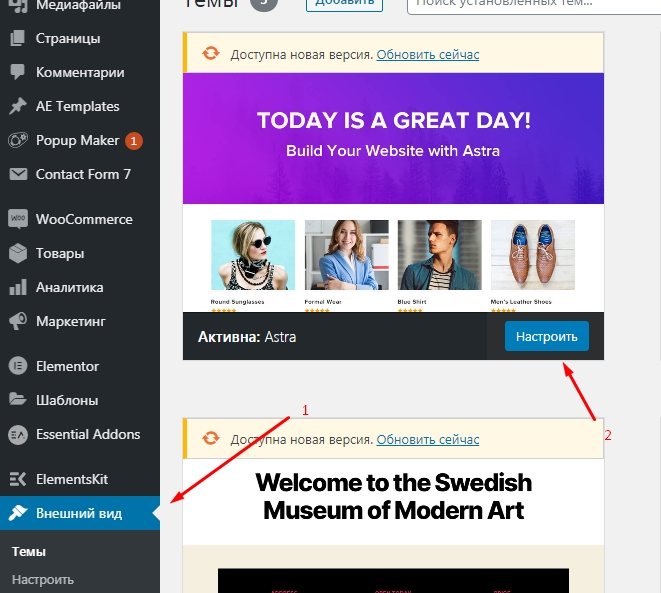
.woocommerce ul.products li.product .woocommerce-loop-product__title { } - Дальше нам нужно применить стили к нашим классам. Это можно сделать разными способами, самый правильный это зайти в админ панель WordPress —> Внешний вид —> Темы —> Настроить
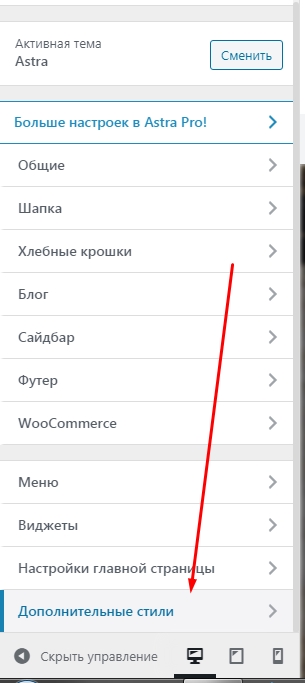
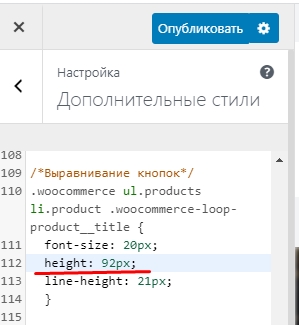
- Открываются настройки темы. Переходим в «Дополнительные стили»

и вставляем туда вот этот код:.woocommerce ul.products li.product .woocommerce-loop-product__title { height: 92px; /* укажите свою высоту */ }У меня так же заданы font-size — это размер шрифта и line-height — это межстрочные отступы (их можете сделать по желанию). Жмем кнопку «Опубликовать».
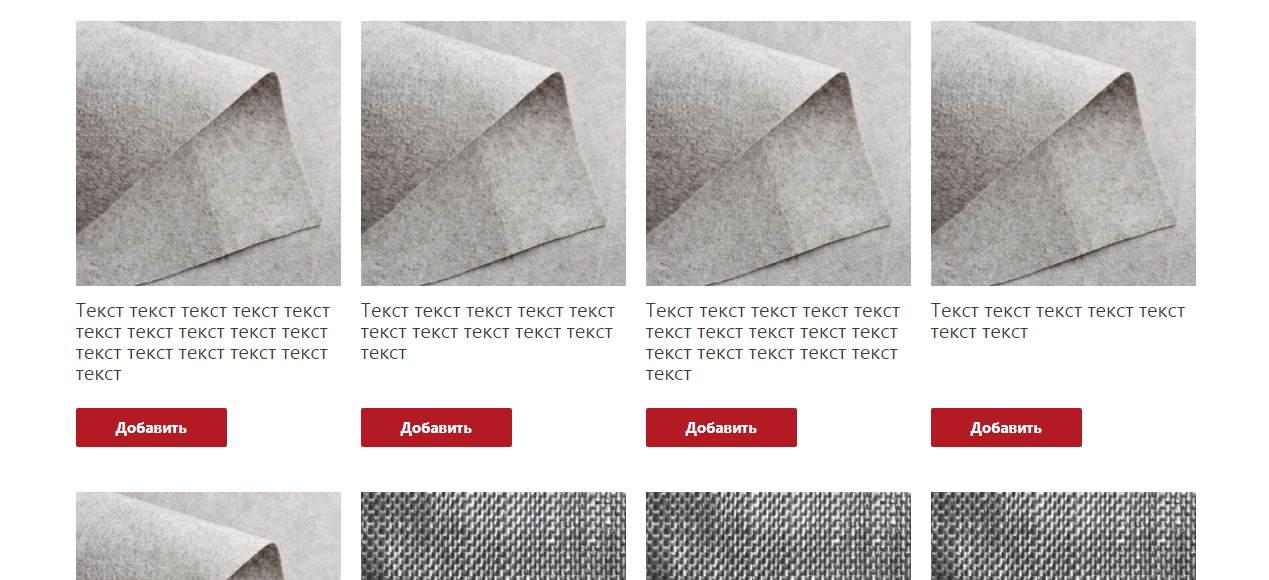
- Теперь переходим на страницу с нашими товарами и смотрим результат
Все выгляди хорошо. Спасибо за внимание. Пишите комментарии, если возникнут вопросы.






Отличное решение!
Все получилось и все красиво.
Спасибо!
У меня получилось, но с проблемами. Теперь кнопка «Добавить в корзину» на половину ширины справа и в одной строчке с ценой товара.
Супер! Огромное спасибо. Всегда бесили эти пляшущие кнопки.
Огромная благодарность! И цены встали на один уровень!